快速开始
下面的“快速开始”部分将帮助您使用新的和指定的表格初始化项目中的设计器组件。您可以在这里下载设计器组件的最新脚本和css文件
设计器组件只能与sheets组件一起使用,因此下面的步骤假设您已经完成了SpreadJS的快速入门。
将设计器组件与新的表格集成
- 在您的项目中引用以下SpreadJS CSS和JS文件。
<!--CSS files-->
<link rel="styleSheet" href="css/gc.spread.sheets.0.0.0.css" />
<!--Script files-->
<script src="scripts/gc.spread.sheets.all.0.0.0.min.js"></script>
<script src="scripts/gc.spread.sheets.charts.0.0.0.min.js"></script>
<script src="scripts/gc.spread.sheets.shapes.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.print.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.barcode.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.pdf.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.excelio.0.0.0.min.js" type="text/javascript"></script>
- 在你的项目中参考以下设计器组件的CSS和JS文件。
<!--CSS files-->
<link rel="styleSheet" href="css/gc.spread.sheets.designer.0.0.0.min.css" />
<!--Script files-->
<script src="scripts/gc.spread.sheets.designer.resource.en.0.0.0.min.js " type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.designer.all.0.0.0.min.js" type="text/javascript"></script>
- 在页面主体中包含一个DOM元素作为容器。
<div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div>
- 初始化设计器组件。同样,在初始化之前为设计器组件和SpreadJS设置许可密钥。
//Set License Key
//GC.Spread.Sheets.Designer.LicenseKey = "XXX";
//GC.Spread.Sheets.LicenseKey = "XXXX";
var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"));
完整的代码在HTML文件将如下所示:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<!--CSS files-->
<link rel="styleSheet" href="css/gc.spread.sheets.0.0.0.css" />
<link rel="styleSheet" href="css/gc.spread.sheets.designer.0.0.0.min.css" />
<!--Script files-->
<script src="scripts/gc.spread.sheets.all.0.0.0.min.js"></script>
<script src="scripts/gc.spread.sheets.charts.0.0.0.min.js"></script>
<script src="scripts/gc.spread.sheets.shapes.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.print.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.barcode.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.pdf.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.excelio.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.designer.resource.en.0.0.0.min.js " type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.designer.all.0.0.0.min.js" type="text/javascript"></script>
<script>
window.onload = function () {
//Set License Key
//GC.Spread.Sheets.Designer.LicenseKey = "XXX";
//GC.Spread.Sheets.LicenseKey = "XXXX";
var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"));
}
</script>
</head>
<body>
<!--DOM 元素-->
<div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div>
</body>
</html>
- 在浏览器中查看HTML文件,用一个新的表格来观察设计器组件。
将设计器组件与指定的表格集成
您还可以将设计器组件与任何指定的表格集成。完成上面的步骤1和2,然后:
- 步骤 3: 包括表单DOM元素和设计器组件的DOM元素。
- 步骤 4: 初始化一个表格并为任何需要的操作添加代码。在初始化设计器组件时,将表格的变量作为参数传递。
HTML文件中的完整代码如下所示:指定的表格添加一些数据并创建一个树状图。该表格进一步与设计器组件一起使用,以执行任何UI操作。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<!--CSS files-->
<link rel="styleSheet" href="css/gc.spread.sheets.0.0.0.css" />
<link rel="styleSheet" href="css/gc.spread.sheets.designer.0.0.0.min.css" />
<!--Script files-->
<script src="scripts/gc.spread.sheets.all.0.0.0.min.js"></script>
<script src="scripts/gc.spread.sheets.charts.0.0.0.min.js"></script>
<script src="scripts/gc.spread.sheets.shapes.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.print.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.barcode.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.pdf.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.excelio.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.designer.resource.en.0.0.0.min.js " type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.designer.all.0.0.0.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
// 初始化 Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
//获取活动表
var sheet = spread.getSheet(0);
//设置列宽
sheet.setColumnWidth(2, 100);
sheet.setColumnWidth(4, 100);
// 创建数据数组
var dataArray =
[
['Region', 'Subregion', 'country', 'Population'],
['Asia', 'Southern', 'India', 1354051854],
[, , 'Pakistan', 200813818],
[, , 'Bangladesh', 166368149],
[, , 'Others', 170220300],
[, 'Eastern', 'China', 1415045928],
[, , 'Japan', 127185332],
[, , 'Others', 111652273],
[, 'South-Eastern', , 655636576],
[, 'Western', , 272298399],
[, 'Central', , 71860465],
['Africa', 'Eastern', , 433643132],
[, 'Western', , 381980688],
[, 'Northern', , 237784677],
[, 'Others', , 234512021],
['Europe', , , 742648010],
['Others', , , 1057117703]
];
// 设置数组
sheet.setArray(1, 1, dataArray);
var treemapChart = sheet.charts.add('chart1',
GC.Spread.Sheets.Charts.ChartType.treemap, 450, 0, 500, 500, "B2:E18");
// 初始化设计器与默认配置和上面创建的扩展组件
var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), '', spread);
});
</script>
</head>
<body>
<div id="ss" style="width:800px; height:1000px;"></div>
<div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div>
</body>
</html>
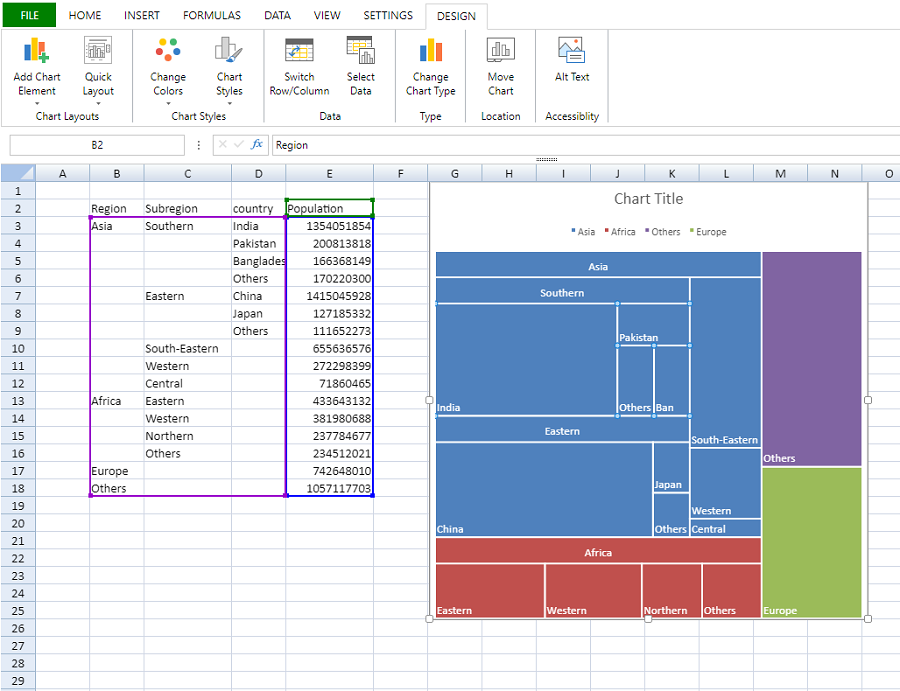
以上代码将生成以下输出: