设置控件默认属性
当用户设计报表时并添加新的报表控件,如文本框,属性窗口中会自动为文本框设置一些默认属性值。比如,新添加了文本框控件,默认的字体为 Airal,字体大小为10pt,然后很多报表模板有自己的规范需要将默认的文本框字体改为微软雅黑,字体大小修改为9pt。那么本文就来介绍如何通过设置来调整文本框的默认属性值。
报表项目模板
报表控件模板是通用的报表模板,该模板将需要引入的控件都设置了报表属性。您可以在桌面设计器中创建报表控件模板,如想要统一设置所有的文本框字体为微软雅黑,可以添加一个文本控件,在模板报表中,设置相关字体。
除了样式属性设置,如字体名称,新添加的报表控件的位置和单位都可以预先设置好。

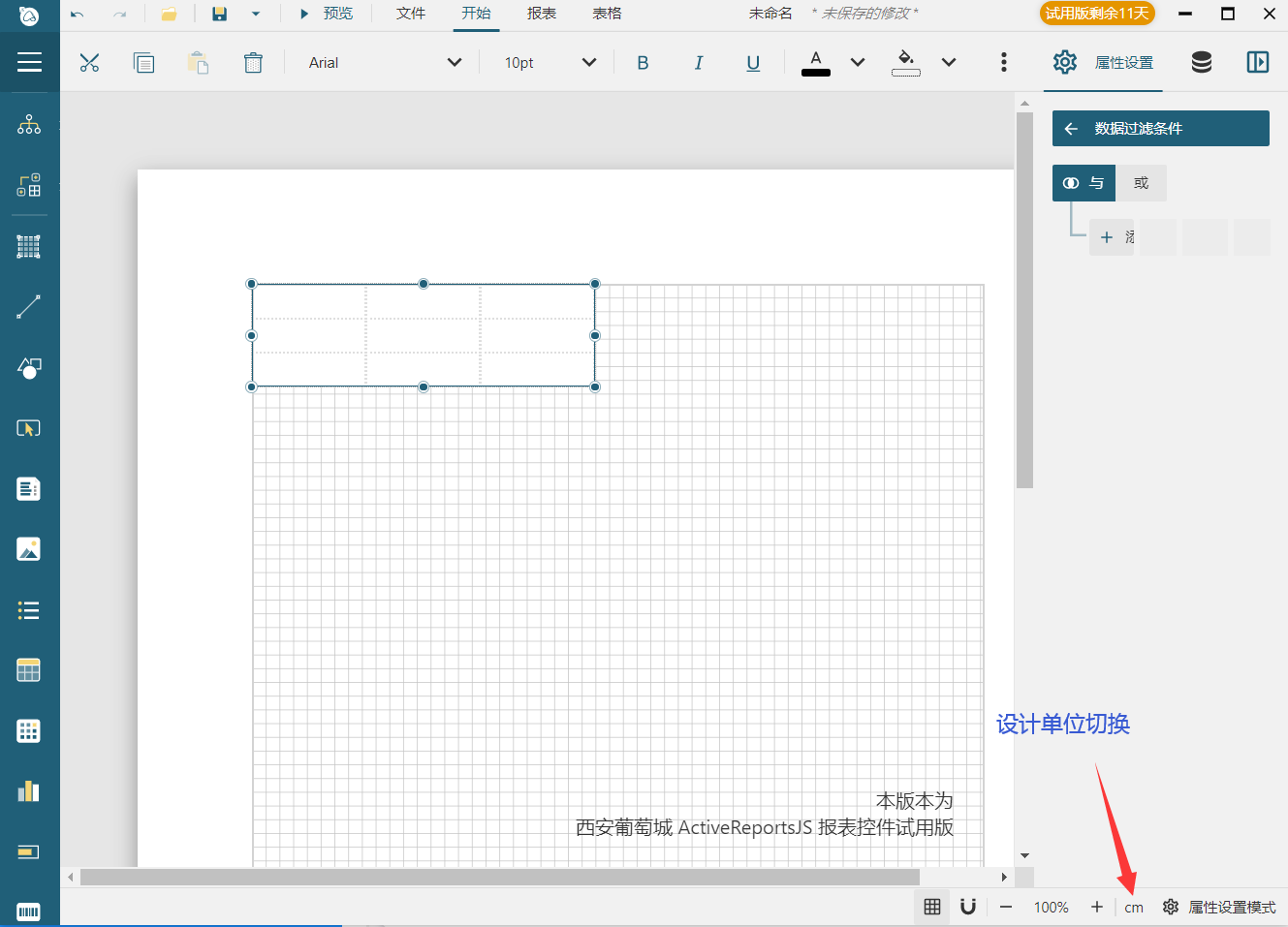
因此,可能想同时为英制和里面创建报表项目模板。如果你的应用程序的用户只使用单一单位系统,创建一个相应的报表模板是可以的。
ActiveReportsJS 支持两种报表类型RDL报表和页面报表,默认报表模板都是可以支持的。
您可能需要创建四类的报表模板:
RDL报表 英寸为单位
页面报表 英寸为单位
RDL报表 厘米为单位
页面报表 厘米为单位
一旦创建了报表模板,您可以在您的应用程序的代码中初始化一个如下形状的对象。ReportInfo 对象示例:
const reportItemTemplates = {
imperialTemplates: [
cplImperialReportTemplateInfo, // Report Info for the Continuous Page Layout Report Items Template with imperial units
fplImperialReportTemplateInfo // Report Info for the Fixed Page Layout Report Items Template with imperial units
],
metricTemplates: [
cplMetricReportTemplateInfo, // Report Info for the Continuous Page Layout Report Items Template with metric units
fplMetricReportTemplateInfo // Report Info for the Fixed Page Layout Report Items Template with metric units
]
}例如,您可以在应用程序的静态资产文件夹中保存报表模板。如 React app 的public文件夹,初始化以下代码:
const reportItemTemplates = {
imperialTemplates: [
{id: "cpl-template-imperial.rdlx-json"}, // URL of the Continuous Page Layout Report Item Template with imperial units
{id: "fpl-template-imperial.rdlx-json"} // URL of the Fixed Page Layout Report Item Template with imperial units
],
metricTemplates: [
{id: "cpl-template-metric.rdlx-json"}, // URL of the Continuous Page Layout Report Item Template with metric units
{id: "fpl-template-metric.rdlx-json"} // // URL of the Fixed Page Layout Report Item Template with metric units
]
}注意,您可能想使用单一的报表项目模板。因此报表模板中希望能够包含控件的默认属性的设置:
const reportItemTemplates = {
imperialTemplates: [
{id: "default-template.rdlx-json"}, // URL of the Continuous Page Layout Report Item Template with imperial units
]
}报表设计器配置
如果您使用的是 React 设计器构件,或者Angular 设计器组件或Vue设计器组件,您可以使用customInitTemplates 属性传递相关值。
import { Designer } from "@grapecity/activereports-react";
const reportItemTemplates = {
imperialTemplates: [
{id: "cpl-template.rdlx-json"}
]
}
function App() {
return (
<div id="designer-host">
<Designer customInitTemplates={reportItemTemplates} />
</div>
);
}在纯JS 项目中,使用 GC.ActiveReports.ReportDesigner.Designer 构造函数接收设计器配置对象,作为第二个参数:
var designer = new GC.ActiveReports.ReportDesigner.Designer(
"#designer-host",
{ customInitTemplates: reportItemTemplates }
);可参考示例查看代码应用。
