-
GettingStarted
- ActiveReportsJS 资源介绍
- 认识 ActiveReportsJS
- 安装使用
- ActiveReportsJS 新特性
- 字体配置
- Web报表设计器快速入门
- 第一个 ActiveReportsJS 报表展示项目
- 第一个纯前端 Web 报表设计器项目
- 运行时创建报表 API
- 产品运行环境需求
- 授权方式
- 技术支持
- 授权激活
- ActiveReportsJS V2.0 变更点
- 常见问题
- Angular-Component
- Culture
- HelloARJS
- React-Component
- Referencing-ARJS
- Referencing-ARJS-from-NPM
- Vue-Component
- ReportAuthorGuide
- DeveloperGuide
初识 ActiveReportsJS
初次下载 ActiveReportsJS 很多用户可能很茫然,到底要如何使用 ActiveReportsJS,本节就来介绍下 ActiveReportsJS 的是什么,主要解决什么样的功能,主要组成及基本的操作界面
ActiveReportsJS 介绍
ActiveReportsJS 是一款纯前端在线报表工具,使用它可以将您的数据源 以丰富的布局样式动态展示在页面中,提供了报表设计,纯前端预览,纯前端打印/导出全功能。无需任何服务器和组件支持。
核心特点
- 使用简单易用的设计器实现纯前端的中国式复杂报表和类Word报告类报表
- 提供灵活丰富的API,轻松集成到您的项目中。
- 提供纯前端的打印导出
- 可深度集成并全面嵌入到 Vue、Angular、React、PureJS 框架中
- 与ActiveReports.NET无缝迁移,助您从.Net平台快速迁移到纯前端项目
安装包文件清单
安装包内容|说明|
---|:--:|
Dist|JavaScript 库 |
samples|与 Angular, React, Vue 框架集成的示例及示例报表模板
Styles|Css 文件|
Designer| 设计器安装程序|
ActiveReportsJS-Designer.exe| [Windows] ActiveReports 报表设计器|
ActiveReportsJS-Designer.dmg|[Mac]ActiveReports 报表设计器|
ActiveReportsJS-Designer.AppImage|[Linux] ActiveReports 报表设计器|
GrapeCity-EULA.html|版权声明|
LICENSE|授权模式介绍|
readme|英文向导|
产品入门必读.pdf|产品及资料介绍|
主要组件介绍
设计器
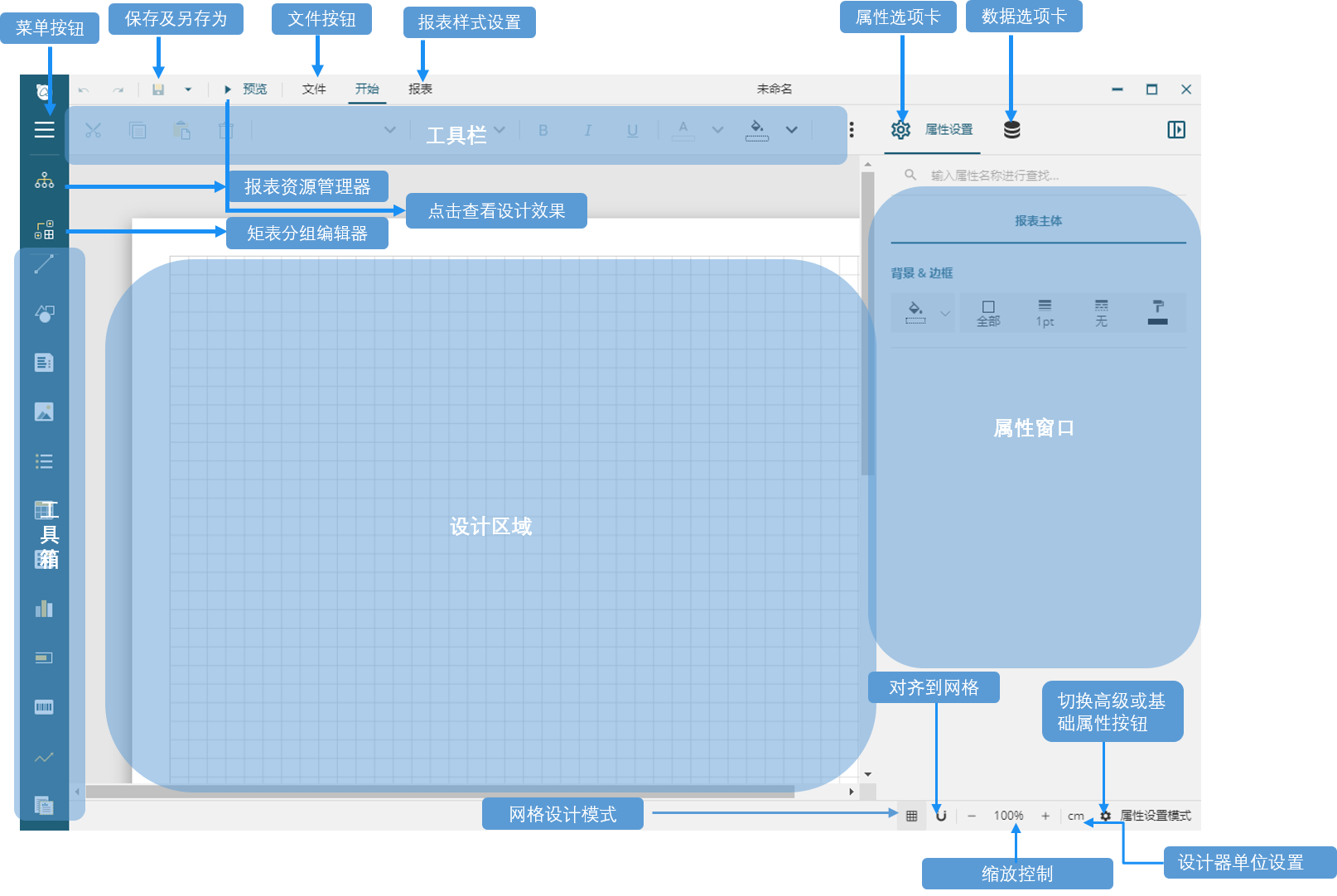
ActiveReportsJS 设计器可在Linux,Windows,Mac上安装使用,使用 ActiveReportsJS 就只需要安装本地设计器即可,其他文件主要是在项目中集成使用。整个设计器采用拖拽式设计,轻松实现各种报表样式,设计器第一印象如下:

报表展示工具-Viewer
Viewer 是用于与 Web 页面集成的唯一途径,提供渲染,展示,打印,导出,数据钻取,数据过滤,查找等功能。

