-
ReportAuthorGuide
- 纸张设置
- 概览
- 分栏设置
- 快速入门
- 分层设置
- 功能介绍
- 选择报表模板
- 设计器控件介绍
-
表达式
- 数据绑定
- 参数
- 钻取
- 深化
- 超链接
- 排序
- 更多报表应用教程
- Tutorial-5-Report-with-Chart
- Tutorial-3-Master-Report
- Tutorial-4-Pivot-Report
- Expressions
- Compatibility-with-AR-NET
- Designer-Interface-Elements1
- Report-Templates
- Tutorial-1-Tabular-Report
- Tutorial-2-Parameterized-Report
- Tutorial-6-Apply-Styles-and-Themes
- GettingStarted
- DeveloperGuide
表达式
ActiveReportsJS 设计器支持使用表达式来设置数据控件的属性值, 设计器提供了 表达式编辑器对话框,所有的表达式必须以(=) 开始,如:
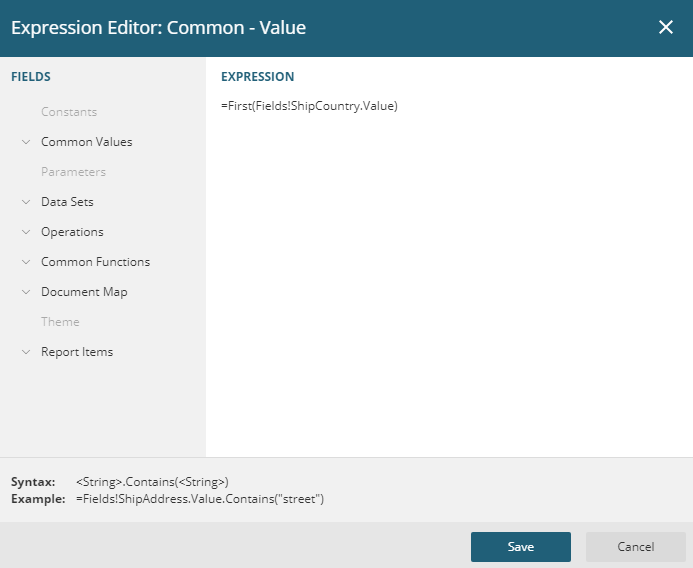
表达式编辑器对话框
为了帮助您快速编写合法的表达式,设计器提供了表达式编辑器对话框,对话框中会提供了,可用的数据字段,及常用的函数。
如果有属性的可选值中提供了**<表达式...>**选项,表示该属性是支持编辑表达式来输入值的。
表达式编辑器左侧的菜单中有两种分类 - 数据字段和常用函数。
- 可以直接引用数据字段中的字段,用于表达式计算当中。
- 除了数据字段外,还提供了常见的函数,文档结构等内容,可用于表达式计算当中。
- 点击 保存 或 取消按钮来关闭窗口。

以下是表达式编辑器的基本介绍:
- 常量数值 - 提供了如文本方向,边框样式,颜色等属性的枚举值。
- 内置数据 - 每个报表可用的运行时属性值, 如 页码, 报表名称, 用户语言等。
- 报表参数 - 报表参数列表, 可将报表参数引入到表达式中,根据报表参数的值去设置属性值。
- 数据集 - 报表中所有数据集的可用字段。
- 位运算 - 包含常用的位运算符,如算术,比较,连接,逻辑,位移等类别的位运算。
- 常用函数 - 常用的 vb 函数 如日期计算,数学计算,转换等。
请注意,所有函数都有一个Scope参数,Scope参数决定了分组,数据计算的范围。在数据控件中,Scope参数的默认值是报表控件所属的最内部分组。 或者,您可以指定具体的范围值,如数据集或数据控件的名称,也可以指定“Nothing”,将其设置为报表控件所属的最外层数据控件。 Scope参数必须是数据控件名称,分组名称,数据集名称或其他能够表示计算范围的一种值。
- 文档结构 -
文档结构.路径定义了报表目录控件的标签。 如表达式:"=DocumentMap.Path & " General Information"。如果此表达式定一的是与报表目录相关的 Label 属性,则** General Info **将显示,并且响应目录控件。 - 报表主题 - 可以查看和设置可用的主题。
- 报表元素 – 报表中所有可用的文本框控件(如表格或矩表控件)。
使用表达式
在原始格式中,原始数据不适合直接展示在报表中。 需要使用表达式自定义它最终的呈现形式。 以下是在不同场景中如何设置表达式的一些示例。
拼接字符串
您可以使用 String类型的字段与字符串拼接。 例如,使用以下表达式: Customer Name: Bossert, Lewis.
="Customer Name: " & Fields!LastName.Value & "," & Fields!FirstName.Value
条件格式化
您可以使用表达式根据不同条件,去指定文本框的内容的颜色,字体,边框等属性,以突出显示特殊的数据。 条件格式化示例:
=iif( Fields!YourFieldName.Value operator "Value to compare", "If condition is met, use this value.", "If not, use this one."
示例,设置字体加粗的表达式,如果用户姓"Denise", 则加粗显示: =iif(Fields!FirstName.Value = "Denise", "Bold", "Normal")
常用函数
您可以在表达式中使用聚合函数等函数。 可提供一系列运行时计算,如,总体标准差异,标准偏差,计数,求和,最小值和最大值。 例如,使用以下表达式来获取员工数。
=Count(Fields!EmployeeID.Value, Nothing)
设计时表达式的显示格式
在设计报表时,表达式可能会变得很长不易阅读,因此通过在设计界面中,我们会显示简化表达式使其易读性更好
当表达式采用这种形式时:
=Fields!<FieldName>.Value
在设计器中,可以看到文本框显示的内容:=[<FieldName>]
双击文本框以在编辑模式下查看完整表达式。聚合函数,当表达式值为:
=<Aggregate>(Fields!<FieldName>.Value)
在设计器展示的样式就是=<Aggregate>([<FieldName>])
此缩短的表达式值只是一个可视化更改,以便您轻松查看字段名称。 表达式会在报表预览时去验证,并得到最终结果。 除了字段名简写外,你也可以输入参数简写[@Param],值简写[&Value]或页码简写[&PageNumber]但是必须注意不能在表达式编辑器中使用简写。
