数据绑定
创建报表后的第一步就是为报表绑定数据源,因此连接数据源是非常重要的一步骤,数据链接成功,就可以在报表中创建数据集来获取数据了。
数据源
ActiveReportsJS 支持的数据源类型是 JSON。并且支持在同一报表中添加多个数据源,您可以直接使用 JSON Web Services 服务来连接 JSON 数据源,例如
或者可以使用本地的 JSON 文件 JSON文件必须与报表位于同一文件夹或子文件夹中,因为只支持数据文件的相对路径。 还可以在单个报表中添加多个数据源。 数据源来源可分为两种:
内嵌: 表示会将独取 JSON 文件的所有字串嵌入到报表内,这种情况只适用于数据是静态的。设置 是否内嵌 为是,设置内嵌内容 , 点击从文件加载,并选择可用的 JSON 数据文件或者直接输入 JSON 字串即可。
外部文件或URI: 指加载外部路径的 JSON 文件或 WebService 提供的 JSON URL(此类型目前只支持 Get 方法)◦ 连接 JSON WebService ,可以直接将 JSON WebService 的URL 拷贝过去,如默认生成的链接格式:
jsondoc=http://northwind.netcore.io/customers?format=json
连接本地 JSON 文件,点击在 外部文件或网址 字段, 点击 '浏览' 设置可用的 JSON 文件。也可以编辑自动生成的连接字符串。如:jsondoc=ProductInfo.json
添加 JSON 数据源
以下是如何在 ActiveReportsJS 设计器中添加 JSON 数据源:
- 点击 数据绑定 选项后,选择 数据源,点击添加按钮。

- 在新建数据源 对话框中,选择外部URL或文件 输入 URL
http://jsonplaceholder.typicode.com/comments/

- 点击 添加数据源
数据集
数据集是获取数据的最后一步,有了数据集,就可以访问到具体的数据字段,相当于是 SQL 的查询。
添加数据集
在对应的数据源下方,单击 添加数据集

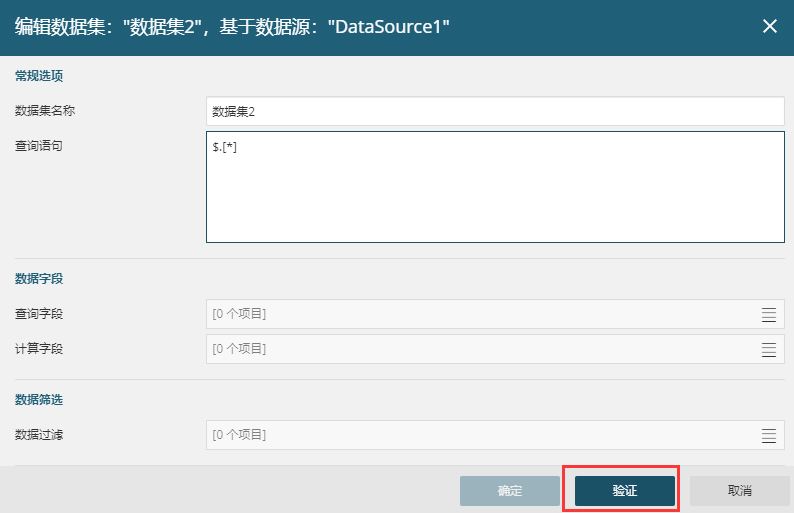
输入数据集名称
输入查询语句, 如$.[] 或 $.customers[]后点击验证。查看我 链接,了解更多 JSONPath 查询语句。

数据集对话框会包含以下内容:
- 常规选项:输入数据集名称和查询语句
- 数据字段:会点击验证后会生成可用的查询字段,计算字段支持自定义字段,去将多个字段进行运算生成的新的字段。
- 数据筛选:可根据查询结果设置数据过滤
点击 验证 来验证查询语句是否正确。
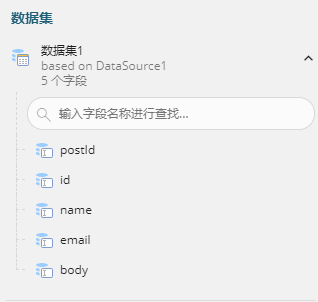
当验证成功后,会生成可绑定的字段. 您也可以在数据集上使用过滤器.点击确认按钮,数据集就添加成功了,数据集下方会展示可用的字段。

添加数据集成功,可将对应字段拖拽到数据控件里面使用。
