TreeMap enables its data items and groups, represented as rectangles, to be displayed in a variety of arrangements. The tree map rectangles can be arranged into squarified, horizontal, and vertical layouts. To set the desired tree map layout, you need to use ChartType property of C1TreeMap class, which takes TreeMapType enum. The default layout of TreeMap chart control is squarified.
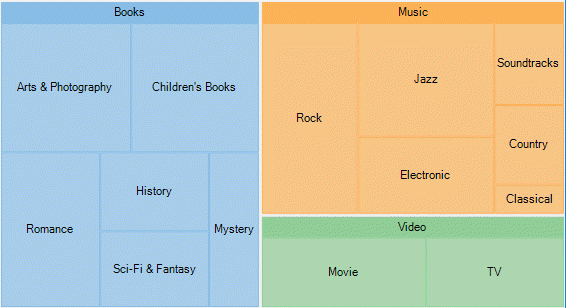
Squarified
The squarified layout tries to arrange the tree map rectangles (data items and groups) as approximate squares. This layout makes it easier to make comparisons and point patterns, as the accuracy of presentation is enhanced in squarified arrangement. This layout is very useful for large data sets.

| XAML |
拷贝代码
|
|---|---|
<c1:C1TreeMap Binding="Value" BindingName="Name" ChartType="Squarified"> |
|
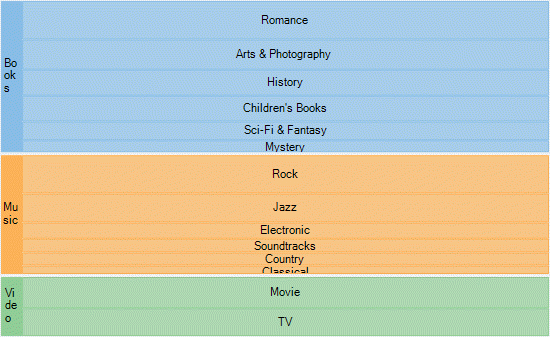
Horizontal
The horizontal layout stacks the tree map rectangles one over the other as rows. Here the width of the rectangles is greater than their height.

| XAML |
拷贝代码
|
|---|---|
<c1:C1TreeMap Binding="Value" BindingName="Name" ChartType="Horizontal"> |
|
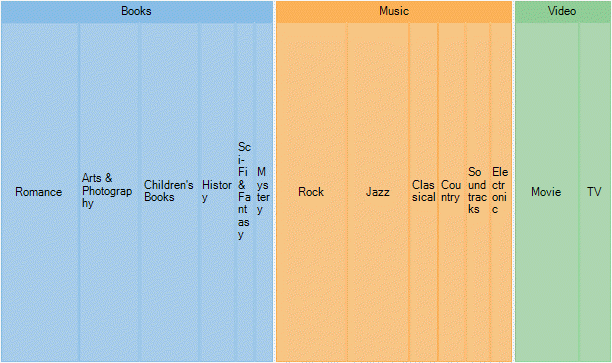
Vertical
The vertical layout arranges the tree map rectangles adjacent to each other as columns. Here the height of the rectangles is greater than their width.

| XAML |
拷贝代码
|
|---|---|
<c1:C1TreeMap Binding="Value" BindingName="Name" ChartType="Vertical"> |
|
Horizontal and vertical treemaps are helpful in preserving and displaying the order of information.