导入导出指南
导入导出指南
导入导出是SpreadJS支持的重要功能,目前支持了支持了Excel文件、SpreadSheet JSON文件、SpreadSheet SJS文件、CSV文件的导入,以及支持了Excel文件、PDF文件、SpreadSheet JSON文件、SpreadSheet SJS文件、CSV文件的导出。
在16版本,我们新增了一个”spread-sheets-io“包,旨在提高导入导出的效率,具体可以查看此博客与学习指南。也可以查看此文章,在此文章中,我们介绍了v16版本导入导出的新变化。
但是本文的侧重点在于结合具体代码,以及区分本地上传与网络上传,来梳理这几种类型的导入导出。
一、准备
1、创建HTML元素
在介绍如何导入导出前,我们先创建HTML元素:
<div class="sample-tutorial">
<div id="ss" class="sample-spreadsheets"></div>
<div class="options-container">
<div class="option-row">
<div class="inputContainer">
<input type="file" id="fileDemo" class="input">
<input type="button" id="loadExcel" value="导入Excel文件" class="button">
</div>
<div class="inputContainer">
<input type="file" id="fileDemoSsjson" class="input">
<input type="button" id="loadSsjson" value="导入JSON文件" class="button">
</div>
<div class="inputContainer">
<input type="button" id="saveExcel" value="导出Excel文件" class="button">
</div>
<div class="inputContainer">
<input type="button" id="saveSsjson" value="导出JSON文件" class="button">
</div>
<div class="inputContainer">
<input type="button" id="savePDF" value="导出PDF文件" class="button">
</div>
</div>
</div>
</div>通过上述代码,创建了SpreadJS的容器:id为“ss”的DOM;创建了五个按钮,分别进行导入导出相关逻辑,以及type为File类型的input框用来导入文件。
2、资源
创建dom元素后,我们来获取依赖。
1)、常规上来说,我们要获取SpreadJS相关包,以及样式文件
CDN方式
<link href="http://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2013white.15.2.5.css" rel="stylesheet" type="text/css"/>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.15.2.5.min.js"></script>package.json
"@grapecity-software/spread-sheets": "XXX"2)、除此之外,进行文件传输用到了FileSaver
CDN方式
<script src="https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/spread/source/js/FileSaver.js" type="text/javascript"></script>package.json
"file-saver": "^2.0.5",3)、最后我们来添加ExcelIO包或者sheetio包
CDN方式
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/interop/gc.spread.excelio.15.2.5.min.js"></script>
//注意:gc.spread.sheets.io.16.2.6.min.js 在16版本后可以使用
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.io.16.2.6.min.js"></script>package.json
"@grapecity-software/spread-excelio": "17.0.1"
"@grapecity-software/spread-sheets-io": "17.0.1",上述CDN代码详情可以参考文章末附件,如果在框架中开发,可以使用脚手架一键搭建。
基础的资源获取后,我们来加载脚本吧。
3、获取Spread对象
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));二、16版本前本地文件导入导出
Excel
我们先介绍Excel本地文件的导入导出:
1、首先获取excelIO对象
注意:需要导入ExcelIO包
let excelIo = new GC.Spread.Excel.IO();2、导入,主要用到excelIo.open() 在成功回调函数中,调用spread.fromJSON()
document.getElementById('loadExcel').addEventListener('click', function () {
let excelFile = document.getElementById("fileDemo").files[0];
excelIo.open(excelFile, function (json) {
spread.fromJSON(json);
}, function (error) {
console.log(error)
});
})3、导出,主要用到excelIo.save() 在成功回调函数中,调用saveAs进行资源下载文件
document.getElementById('saveExcel').addEventListener('click', function () {
let fileName = "test.xlsx"
let json = spread.toJSON();
excelIo.save(json, function (blob) {
saveAs(blob, fileName);
}, function (error) {
console.log(error);
});
})这时候,如果想要设置不导入样式,不导入公式,或者导出的时候,需要绑定数据源,这个怎么设置呢?
观察上面的代码,用到了两个API,即spread.fromJSON与spread.toJSON()。这两个API用来进行序列化与反序列化。
如可以通过下面的代码中serializationOption对象控制序列化结果
var serializationOption = {
includeBindingSource: true, // 将绑定源包含在将工作簿转换为 JSON 时,默认值为 false
ignoreStyle: true, // 在将工作簿转换为 JSON 时忽略样式,默认值为 false
ignoreFormula: true, // 在将工作簿转换为 JSON 时忽略公式,默认值为 false
saveAsView: true, // 在将工作簿转换为 JSON 时包含格式化结果,默认值为 false
rowHeadersAsFrozenColumns: true, // 在将工作簿转换为 JSON 时将行标题视为冻结列,默认值为 false
columnHeadersAsFrozenRows: true, // 在将工作簿转换为 JSON 时将列标题视为冻结行,默认值为 false
includeAutoMergedCells: true // 在将工作簿转换为 JSON 时包含自动合并的单元格到实际合并的单元格中
}
var spread1 = GC.Spread.Sheets.findControl(document.getElementById('ss'));
var jsonString = JSON.stringify(spread1.toJSON(serializationOption)); 也可以通过下面的代码中deserializationOptions 对象控制反序列化结果
var deserializationOptions = {
ignoreFormula:true, //在将 JSON 转换为工作簿时忽略公式,默认值为 false。
ignoreStyle :true, //在将 JSON 转换为工作簿时忽略样式,默认值为 false。
frozenColumnsAsRowHeaders:true, //在将 JSON 转换为工作簿时,将冻结的列视为行标题,默认值为 false。
frozenRowsAsColumnHeaders:true, //在将 JSON 转换为工作簿时,将冻结的行视为列标题,默认值为 false。
doNotRecalculateAfterLoad:true,//在加载 JSON 后禁止重新计算,默认值为 false。
}
var spread2 = GC.Spread.Sheets.findControl(document.getElementById('ss1'));
spread2.fromJSON(JSON.parse(jsonStr), jsonOptions);通过上述的介绍,我们了解到了如何通过属性控制导入导出内容,如何通过ExcelIO去进行本地文件的导入导出。
JSON/SSJSON
接下来我们看下如何导入导出json/ssjson文件
1、导入,导入用到了文件流读取,然后通过fromJSON进行反序列化,从而实现导入的目的,如下代码
document.getElementById('loadSsjson').addEventListener('click', function () {
let file = document.getElementById("fileDemoSsjson").files[0];
let reader = new FileReader();
reader.readAsText(file, "UTF-8");
reader.onload = function (evt) {
spread.fromJSON(JSON.parse(evt.target.result));
};
reader.onerror = function (error) {
console.log(error);
};
})2、导出,导出用到了浏览器中文件下载,通过toJSON进行序列化,然后转换为字符串,再转化为blob流,最后创建链接,自动点击触发下载操作,来实现导出的目的,如下代码
document.getElementById('saveSsjson').addEventListener('click', function () {
let testJson = JSON.stringify(spread.toJSON());
let fileName = "test.ssjson"
let eleLink = document.createElement('a');
eleLink.download = fileName;
eleLink.style.display = 'none';
let blob = new Blob([testJson]);
eleLink.href = URL.createObjectURL(blob);
document.body.appendChild(eleLink);
eleLink.click();
document.body.removeChild(eleLink);
})通过Excel与json文件的导入导出,发现均通过fromJSON与toJSON进行导入导出。
三、16版本后本地文件导入导出
本篇文章开头介绍了16版本后,SpreadJS添加了sheetio包,用来统一Excel与json文件的导入导出,所以下文将一起介绍Excel文件与json文件的导入导出,及SpreadJS新增的文件格式sjs的导入导出。
注意:需要导入SheetsIO包
Excel与JSON/SSJSON
1、导入,主要是spread.import(),有四个参数,分别是file,successCallback,errorCallback,importOptions。
属性名 | 类型 | 说明 |
|---|---|---|
|
| Excel、SSJOSN、csv文件、JavaScript 文件 |
|
| - |
|
| - |
| - |
关于importOptions 分为FileOptions & ImportCsvOptions | ImportSSJsonOptions | ImportXlsxOptions 。导入具体选项可以查看此文档。
var file = document.querySelector('#selectedFile').files[0];
if (!file) {
return;
}
spread.import(file, function () {
console.log(spread)
}, function (e) {
console.log(e); // error callback}, {
// fileType: GC.Spread.Sheets.FileType.ssjson,
fileType: GC.Spread.Sheets.FileType.excel,
});仔细观察上述代码,发现spread.import不仅可以导入ssjson文件,也可以导入Excel文件,通过修改 fileType来实现不同类型文件的导入。
2、导出,主要是spread.export(),有三个参数,分别是successCallback,errorCallback,exportOptions。
属性名 | 类型 |
|---|---|
|
|
|
|
|
其中exportOptions包括FileOptions & ExportCsvOptions | ExportSSJsonOptions ,导入具体选项可以查看此文档
spread.export(function (blob) {
// save blob to a file
saveAs(blob, fileName);
}, function (e) {
console.log(e);
}, {
fileType: GC.Spread.Sheets.FileType.excel,
includeBindingSource: true
});上述代码实现了导出一个Excel文件,并设置了导出选项,导出时包含数据源。同样地,上述代码,也可以导出ssjson文件于csv文件,修改 fileType为 GC.Spread.Sheets.FileType.ssjson,
SJS
在16版本,我们推出了一个SJS格式的文件,旨在解决json文件过大,传输速度慢的问题。
1、导入
关于SJS文件的导入,可以使用spread.open()方法,具体参数有file,successCallBack,errorCallBack,options
属性名 | 类型 | 说明 |
|---|---|---|
|
| SJS 文件流 |
|
| - |
|
| - |
| - |
其中OpenOption,具体可以查看此文档
var file = document.getElementById("importFileName").files[0];
// import
spread.open(file, function () {
// success callback to 做一些事请
}, function (e) {
console.log(e); // error callback
}, { openMode: GC.Spread.Sheets.OpenMode.lazy });上述代码实现了导入了sjs文件,并设置了懒加载的导入设置。
在这里说明下OpenMode这个选项,其有三个选项,可以单独使用,也可以混合使用,
如
{ openMode: GC.Spread.Sheets.OpenMode.normal}
{ openMode: GC.Spread.Sheets.OpenMode.lazy}
{ openMode: GC.Spread.Sheets.OpenMode.incremental}
{ openMode: GC.Spread.Sheets.OpenMode.lazy | GC.Spread.Sheets.OpenMode.incremental}
其中第四个模式是指既是懒加载也是增量加载
2、导出
关于sjs文件的导出,主要是spread.save()方法,将 SpreadJS 保存为 SJS 文件流
属性名 | 类型 | 说明 |
|---|---|---|
|
| 成功时的回调函数 |
|
| 发生错误时的回调函数 |
| 保存选项 |
其中SaveOptions是保存选项,具体可以查看此文档
spread.save(function (blob) {
// save blob to a file
saveAs(blob, fileName);
}, function (e) {
console.log(e);
}, { includeUnusedNames: false });三、16版本后blob流的导入导出
先说导出,观察上述代码中,其实导出的成功回调参数都是blob,但是上述代码使用saveAS方法将其转为文件。如果要进行blob进行后端传输,此时直接用blob就可以了。
其次说一下导入,上述两个API,spread.open(),spread.import() 第一个参数是File类型,这个要求用户主动上传File文件,但是如果文件存储在服务器端,这时候该怎么处理呢?其实这两个API可以接收BLOB流的传入。下文将对不同类型的文件分开介绍:
Excel
let blob = new Blob([response.data], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'});
spread.import(blob, function () {
console.log("成功导入")
}, function (e) {
console.log("错误", e);
}, importOptions);JSON/SSJSON
let blob = new Blob([response.data], {type: 'text/plain;charset=utf-8'});
spread.open(blob, function () {
console.log("成功导入")
}, function (e) {
console.log("错误", e);
}, importOptions);SJS
let blob = new Blob([response.data], {type: 'application/zip'});
spread.open(blob, function () {
console.log("成功导入")
}, function (e) {
console.log("错误", e);
}, importOptions);通过上述代码发现,每种文件BLOB流的类型不一样,下面将对其进行下总结
文件类型 | type |
|---|---|
xlsx | 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' |
ssjson | 'text/plain;charset=utf-8' |
sjs | 'application/zip' |
fromJSON
有些用户习惯于通过fromJSON导入文件,toJSON导出json文件,这时候后端传给前端json文件,怎么使用spread.import方法导入了,很简单,把json变为blob,如下代码:
let blob = new Blob([JSON.stringify(spread.toJSON())], {type: 'text/plain;charset=utf-8'});
spread.import(blob, function () {
console.log(spread)
}, function (e) {
console.log(e);
}, {fileType: GC.Spread.Sheets.FileType.ssjson});关于blob流与后端的传输,可以参考这两篇文章:
1、 此篇博客介绍了前后端传输blob,并在后端GcExcel进行导入导出。
2、 此篇博客介绍了在Vue中在前端通过流导入导出
四、PDF文件的导出
SpreadJS是支持PDF文件导出的,主要是调用spread.savePDF(),其属性有successCallback,errorCallback,options,sheetIndex。
属性名 | 类型 | 说明 |
|---|---|---|
|
| 成功时的回调函数 |
|
| 发生错误时的回调函数 |
|
| - |
|
| 表单索引 如果忽略表单索引,则导出所有可见表单 |
可以参考下面的代码:
document.getElementById('savePDF').addEventListener('click', function () {
let fileName = "test.pdf"
spread.savePDF(function (blob) {
saveAs(blob, fileName);
}, function (error) {
console.log(error);
});
})五、学习资源
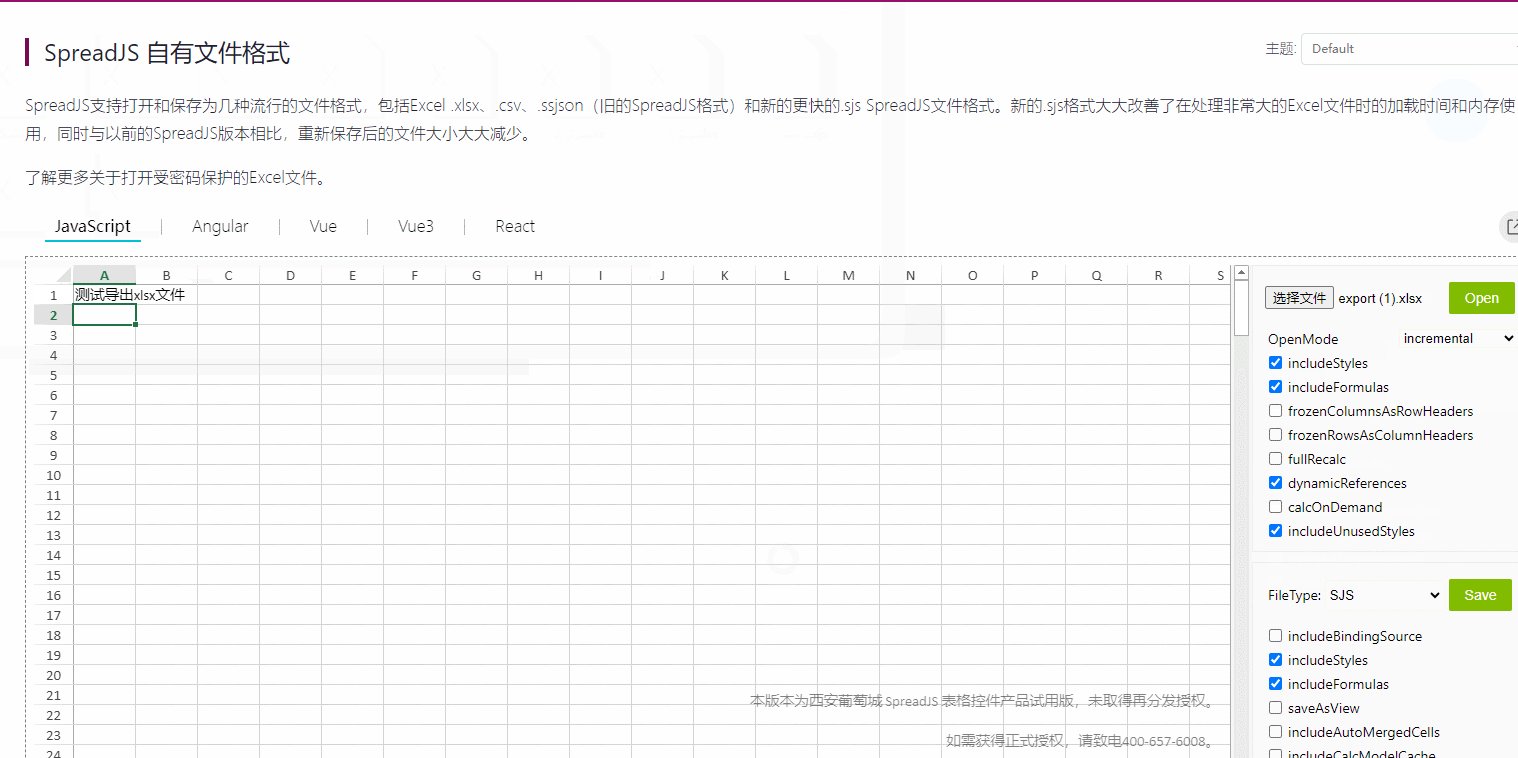
关于导入导出,可以在此链接中进行学习,
同时配合动图给大家介绍下xlsx文件的导入导出,大家可以以此为例,进行其他文件导入导出尝试。

最后,附件中上传了v15版本和v16版本,不同类型文件的导入导出相关代码,可以在浏览器中打开进行测试。
