给多个单元格区域设置背景图
问题:如何给多个单元格区域设置背景图
SpreadJS支持给工作簿添加背景图,也支持给某一个单元格设置背景图。有小伙伴有这样的需求:给一片单元格区域设置背景图,这该如何实现呢?
解决思路
方案一:将这片单元格区域设置合并单元格,然后给这个合并单元格设置背景图。
sheet.getCell(0,0).backgroundImage("https://gcdn.grapecity.com.cn/uc_server/avatar.php?uid=52354&size=middle")
方案二:通过自定义单元格实现。
创建自定义单元格类型:
function WaterMarkCellType() {
this.typeName = "WaterMarkCellType"
}
WaterMarkCellType.prototype = new GC.Spread.Sheets.CellTypes.Text();
WaterMarkCellType.prototype.paint = function (ctx, value, x, y, w, h, style, options) {
//Paints a cell on the canvas.
var background = style.backgroundImage;
style.backgroundImage = undefined;
GC.Spread.Sheets.CellTypes.Text.prototype.paint.apply(this, arguments)
GC.Spread.Sheets.CellTypes.Text.prototype.paint.call(this, ctx, undefined, x, y, w+100, h+100, {backgroundImage:background}, options)
};给单元格区域的左上角单元格设置此单元格类型,背景图片由此绘制。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
sheet.getCell(3, 3).cellType(new WaterMarkCellType()).backgroundImage('https://www.grapecity.com.cn/images/metalsmith/home/logo_spjs.png')
sheet.setArray(2, 2, [[1,2,3,4,5,6,],[1,2,3,4,5,6,],[1,2,3,4,5,6,],[1,2,3,4,5,6,],[1,2,3,4,5,6,],[1,2,3,4,5,6,]])解决滑动滚动条时,图片未完全绘制的问题。
之所以会出现这个问题,是由于Demo中是把单个单元格中的背景图进行了放大绘制,而当滚动条滚动到目标单元格下方时,目标单元格并未被绘制,此时就会出现问题。
解决办法是添加滚动条事件,在事件中注册setTimeout,将sheet重绘即可。setTimeout时间应控制在不影响视觉效果的情况下尽量长一些。
var setTimeoutId = null;
sheet.bind(GC.Spread.Sheets.Events.TopRowChanged, function (s, e) {
clearTimeout(setTimeoutId);
// 这里的间隔时间,在不影响视觉效果的情况下尽可能长一点
setTimeoutId = setTimeout(function(){
e.sheet.repaint();
50);
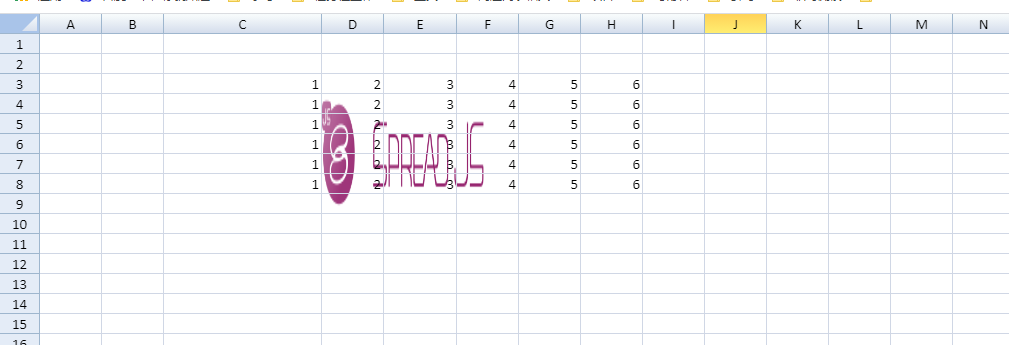
});最终效果如下:

完整Demo如下:
<!doctype html>
<html style="height:100%;font-size:14px;">
<head>
<meta name="spreadjs culture" content="zh-cn" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="https://cdn.grapecity.com.cn/spreadjs/css/gc.spread.sheets.12.0.6.css">
<script src="https://cdn.grapecity.com.cn/spreadjs/scripts/jquery-1.11.1.min.js" type="text/javascript"></script>
<script type="text/javascript" src="http://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.14.1.0.min.js"></script>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.charts.14.1.0.min.js"></script>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.shapes.14.1.0.min.js"></script>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.print.14.1.0.min.js"></script>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.barcode.14.1.0.min.js"></script>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.pdf.14.1.0.min.js"></script>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/interop/gc.spread.excelio.14.1.0.min.js"></script>
<script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/resources/zh/gc.spread.sheets.resources.zh.14.1.0.min.js"></script>
<style>
* {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.sample-tutorial {
position: relative;
height: 100%;
overflow: hidden;
}
.sample-spreadsheets {
width: calc(100% - 280px);
height: 100%;
overflow: hidden;
float: left;
}
.group input {
padding: 4px 12px;
}
</style>
</head>
<body style="margin:0;position:absolute;top:0;bottom:0;left:0;right:0;font-size:14px;user-select:none;-webkit-user-select: none;overflow:hidden;font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol'">
<div class="sample-tutorial">
<div id="ss" class="sample-spreadsheets"></div>
</div>
<script type="text/javascript">
function WaterMarkCellType() {
this.typeName = "WaterMarkCellType"
}
WaterMarkCellType.prototype = new GC.Spread.Sheets.CellTypes.Text();
WaterMarkCellType.prototype.paint = function (ctx, value, x, y, w, h, style, options) {
//Paints a cell on the canvas.
var background = style.backgroundImage;
style.backgroundImage = undefined;
GC.Spread.Sheets.CellTypes.Text.prototype.paint.apply(this, arguments)
GC.Spread.Sheets.CellTypes.Text.prototype.paint.call(this, ctx, undefined, x, y, w+100, h+100, {backgroundImage:background}, options)
};
$(document).ready(function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
sheet.getCell(3, 3).cellType(new WaterMarkCellType()).backgroundImage('https://www.grapecity.com.cn/images/metalsmith/home/logo_spjs.png')
sheet.setArray(2, 2, [[1,2,3,4,5,6,],[1,2,3,4,5,6,],[1,2,3,4,5,6,],[1,2,3,4,5,6,],[1,2,3,4,5,6,],[1,2,3,4,5,6,]])
var setTimeoutId = null;
sheet.bind(GC.Spread.Sheets.Events.TopRowChanged, function (s, e) {
clearTimeout(setTimeoutId);
// 这里的间隔时间,在不影响视觉效果的情况下尽可能长一点
setTimeoutId = setTimeout(function(){
e.sheet.repaint();
}, 50);
});
});
</script>
</body>
</html>作者: GrapeCity China | 审核:AlexZ | 更新时间:2023.09.26
