FlexChart lets you to create and apply colored regions called chart zones. The colored zones categorize the plotted data on the chart into regions, which makes it easier for the user to read and understand the data. This helps the users to easily identify the category in which a particular data point lies.
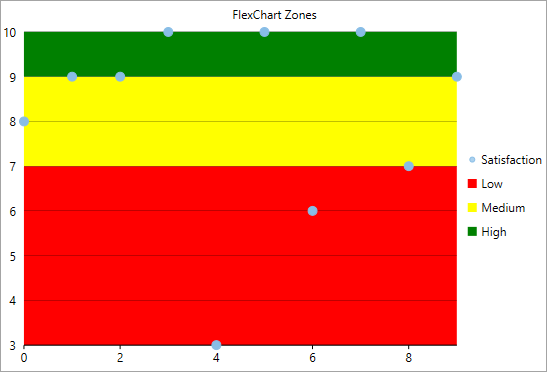
To explain how creating zones can be helpful, consider a customer satisfaction survey that aims at identifying whether a customer is a promoter, a passive customer, or a detractor for a specific product. The responses recorded in the survey can be used to calculate NPS (Net Promoter Score) that classifies customers into promoters, passives, and detractors. This scenario can be realized in FlexChart by plotting customer responses as data points in chart and categorizing them in colored zones using area chart as showcased in the following image:

Creating Zones in FlexChart
In FlexChart, zones can be created as data series available through the Series class. Each zone can be created as area charts by setting the ChartType property to Area, highlighted in distinct colors. To distinguish each zone, line type data series can be created as thresholds in the chart.
Complete the following steps to create zones in FlexChart.
- In XAML view, add the FlexChart control, set its name and header and then add a new series.
XAML 拷贝代码<c1:FlexChart x:Name="flexChart" Header="FlexChart Zones" BindingX="surveyNumber" ChartType="Scatter"> <c1:Series SeriesName = "Satisfaction" Binding = "satisfaction"/> </c1:FlexChart>
- Switch to the code view and create a custom class called SurveyResult to record the survey result data.
C# 拷贝代码public class SurveyResult { public int surveyNumber { get; set; } public int satisfaction { get; set; } public SurveyResult(int surveyNumber, int satisfaction) { this.surveyNumber = surveyNumber; this.satisfaction = satisfaction; } }
- Create a custom class called Zone for creating zones in FlexChart.
C# 拷贝代码public class Zone { public string Name { get; set; } public double Value { get; set; } public Color Fill { get; set; } }
- Create the instances of the SurveyResult and Zone classes using the following code.
C# 拷贝代码ObservableCollection<SurveyResult> results; ObservableCollection<Zone> zones;
- Initialize new instances of ObservableCollection SurveyResult and Zone classes.
C# 拷贝代码results = new ObservableCollection<SurveyResult>(); zones = new ObservableCollection<Zone>();
- Add data source to the FlexChart control.
C# 拷贝代码int[] scores = { 8, 9, 9, 10, 3, 10, 6, 10, 7, 9 }; for (int i = 0; i < 10; i++) { results.Add(new SurveyResult(i, scores[i])); } this.flexChart.ItemsSource = results; zones.Add(new Zone() { Value = 7, Name = "Low", Fill = Colors.Red }); zones.Add(new Zone() { Value = 9, Name = "Medium", Fill = Colors.Yellow }); zones.Add(new Zone() { Value = 10, Name = "High", Fill = Colors.Green });
- Add zones to legend.
C# 拷贝代码//Add zones to legend for (int i = 0; i < zones.Count; i++) { var series = new Series(); series.ChartType = ChartType.Area; var chartStyle = new ChartStyle() { Fill = new SolidColorBrush(zones[i].Fill), Stroke = new SolidColorBrush(Colors.Transparent), }; series.Style = chartStyle; series.SeriesName = zones[i].Name; this.flexChart.Series.Add(series); } this.flexChart.LegendPosition = Position.Right; this.flexChart.Rendering += flexChart_Rendering;
- Handle the Rendering event named flexChart_Rendering event to draw the zones in FlexChart. You can use the Rendered event to draw additional elements like lines, rectangles, polygons, ellipses, strings and images apart from basic elements like Title, Series, Axes, Data Labels, Legend, Plot Area, etc.
C# 拷贝代码private void flexChart_Rendering(object sender, RenderEventArgs e) { var chart = sender as FlexChart; for (int i = 0; i < zones.Count; i++) { //Get Min/Max range from FlexChart var minY = i == 0 ? ((IAxis)flexChart.AxisY).GetMin() : zones[i - 1].Value; var maxY = i == zones.Count - 1 ? ((IAxis)flexChart.AxisY).GetMax() : zones[i].Value; var minX = ((IAxis)flexChart.AxisX).GetMin(); var maxX = ((IAxis)flexChart.AxisX).GetMax(); var pt1 = chart.DataToPoint(new Point((float)minX, (float)minY)); var pt2 = chart.DataToPoint(new Point((float)maxX, (float)maxY)); //Draw Zone Rectangle. e.Engine.SetFill(new SolidColorBrush(zones[i].Fill)); e.Engine.SetStroke(new SolidColorBrush(Colors.Transparent)); e.Engine.DrawRect(pt1.X, pt2.Y, Math.Abs(pt2.X - pt1.X), Math.Abs(pt2.Y - pt1.Y)); } }