A funnel chart allows you to visualize a linear process having connected stages. For instance, a sales process that tracks prospects across the stages, such as Sales Prospects, Qualified Prospects, Price Quotes, Negotiations, and Closed Sales.
In the process, each stage represents a proportion (percentage) of the total. Therefore, the chart takes the funnel shape with the first stage being the largest and each following stage smaller than the predecessor.
Funnel charts are useful in identifying potential problem areas in processes where it is noticeable at what stages and rate the values decrease.
FlexChart offers the Funnel chart in two forms, as follows.
- Trapezoid chart: Contains a pair of parallel sides.
- Stacked Bar chart: Places related values on top of one another in the form of horizontal bars.
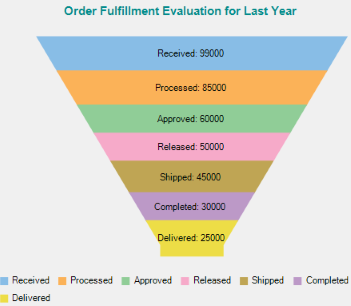
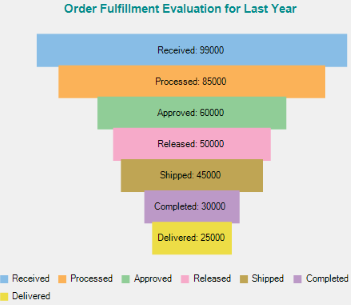
The following images show both Trapezoid and Stacked Bar charts displaying the number of orders across seven stages of an order fulfillment evaluation process.
 |
 |
|
Trapezoid Chart |
Stacked Bar Chart |
In FlexChart, use the Funnel chart by setting the ChartType property to Funnel from the ChartType enum. Specify the type of the Funnel chart as either Trapezoid or Stacked Bar chart by setting the FunnelType property to Default or Rectangle from the FunnelChartType enum.
In addition, change the dimensions of the neck of the Funnel chart, when set as Trapezoid chart, by setting the FunnelNeckWidth and FunnelNeckHeight properties. These properties are available in the ChartOptions class accessible through the Options property of the C1FlexChart class.
The following code creates a class, DataCreator to create data containing values for the amount of orders across seven stages of an order fulfillment process.
The following code sets the chart type as Funnel, specifies the dimensions of the Funnel neck, and sets Header, Legend, and Data Labels of the chart.