Quick Start
本主题中
This quick start is intended to guide you through a step-by-step process of creating a simple FlexPie application and running the same in Visual Studio.
Complete the following steps to see how FlexPie appears on running the application:
Adding FlexPie to the Application
- Create a WPF Application (.NET Framework/.NET Core) for .NET Framework version and .NET versions in Visual Studio.
- Drag and drop the C1FlexPie control to the MainWindow.
The following dlls or Nuget Packages are automatically added to the application:
C1.WPF.4.6.2 or C1.WPF.Core for .NET version
C1.WPF.DX.4.6.2 or C1.WPF.DX for .NET version
C1.WPF.FlexChart.4.6.2 or C1.WPF.Chart for .NET version.
The XAML markup resembles the following code in the <Grid></Grid> tags.
Binding FlexPie to a Data Source
- Add a class DataCreator and add the following code.
- Edit the XAML markup to provide data to FlexPie.
To specify the binding source, you need to add the DataContext = "{Binding RelativeSource={RelativeSource Mode=Self}}" markup in the <Window> tag of the MainWindow.xaml file. - Switch to Code view and add the following code.
Running the Application
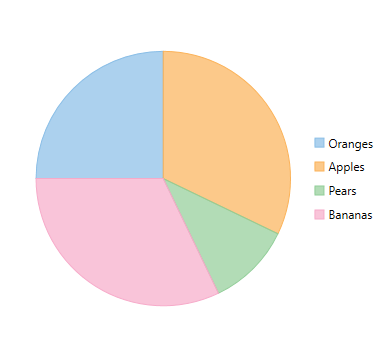
Press F5 to run the application and observe the following output.