Adding and Positioning Labels
本主题中
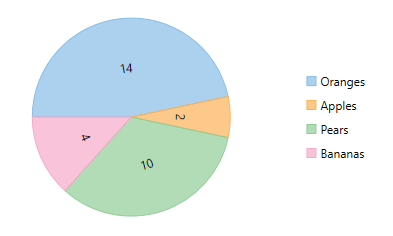
With FlexPie chart, you can configure the arrangement and display properties for data labels depending on what suits your needs the best. By default, the data labels are not displayed on the chart, however, you can enable them by setting the Position and Content properties of DataLabel class. Here, the Position property sets position of the data labels by accepting values from the PieLabelPosition enumeration and the Content property gets or sets content for the data labels.
The example code below uses the Position and Content properties to enable data labels and set their position.