Doughnut Pie Chart
本主题中
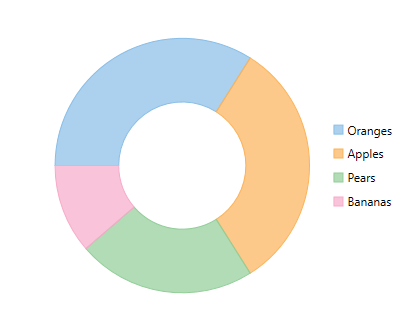
FlexPie allows you to create the doughnut Pie Chart by using the InnerRadius property.
The inner radius is measured as a fraction of the radius of the Pie Chart. The default value of the InnerRadius property is zero, which creates the Pie Chart. Setting this property to values greater than zero creates the Pie Chart with a hole in the middle, also known as the Doughnut Chart.

The following code snippets demonstrate how to set the InnerRadius property to create a WPF Doughnut pie chart.