DateTime axis grouping is applicable in scenarios where the data displayed on the axis represents date time values. To implement date axis grouping in FlexChart, set the GroupProvider property to an object of the IAxisGroupProvider implementation.
In the example code below, we have created a class DateTimeGroupProvider that implements the IAxisGroupProvider interface. The interface provides GetLevels method that returns the group levels and GetRanges method that returns the group ranges for a given level.
Moreover, FlexChart allows you to set the group separator using the GroupSeparator property. Also, it allows you to expand or collapse group levels by setting the GroupVisibilityLevel property.
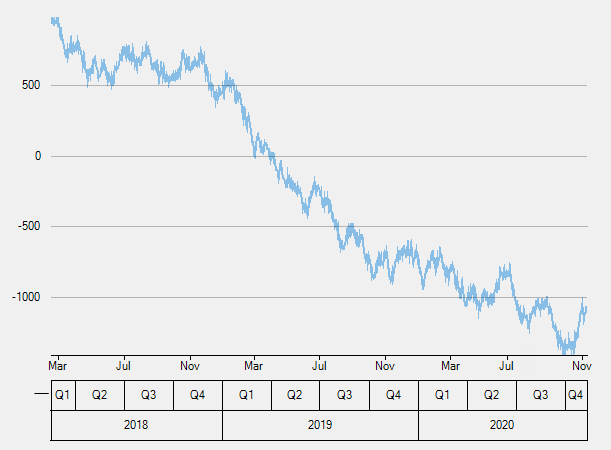
The following image shows how FlexChart appears after setting the date axis grouping.

Add the following code in Index.xaml.