Column
本主题中
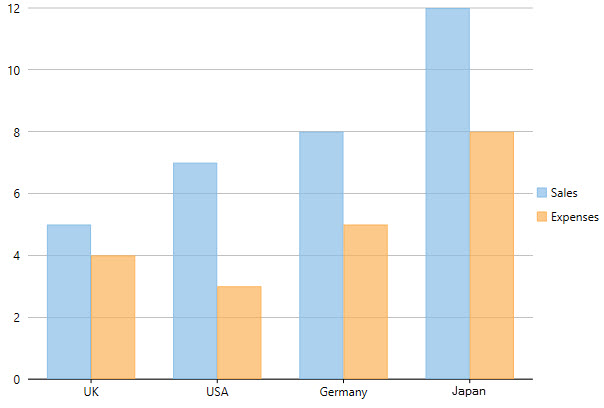
The Column Chart, just like the Bar Chart, represents variation in a data series over time or compares different items. It displays values of one or more items as vertical bars against Y-axis and arranges items or categories on X-axis.
You need to set the ChartType property to Column in the Property window, in the code behind, or in XAML to create the Column Chart.
Set the Stacking property to Stacked or Stacked100pc to create the stacking WPF Column Chart.
WPF Column Chart

The code below demonstrates the implementation: